Базовое геометрическое рисование
Класс Graphics предоставляет операции по рисованию и заливке следующих типов геометрических фигур:
Для всех операций по рисованию геометрических фигур класс Graphics использует графическую ручку, которая рисует линии шириной в один пиксель. Графическая ручка рисует слева направо и сверху вниз со своего координатного местоположения, как показано на рисунке 6.3. Взглянув на несколько примеров, вы лучше поймете принципы ее действия.
Линии. На рисунке 6.4 показаны линии, нарисованные в Canvas.

Рисунок 6.4. Вы можете рисовать линии в Canvas. Вы можете сделать линии толще одного пикселя, нарисовав прилегающие линии ручкой одного цвета
В листинге 6.3 показан исходный код, который создает рисунок 6.4, но я опустил код MID-лета, который отображает это. Вы можете найти полный исходный код по адресу http://www.phptr.com/. Для остальных примеров, приведенных в этой главе, предполагается, что отображаемые классы, которые вы видите здесь, созданы и отображаются MID-летом в стиле, сходном с примерами, которые вы видели в предыдущих главах. Исходя из этого, я покажу вам только новый код.
Листинг 6.3. Демонстрационная программа описывает метод paint (), который гарантирует, что некоторые визуальные представления появляются на дисплее устройства
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Graphics;
import javax.raicroedition.lcdui.Command;
/*'
Рисует серию линий для демонстрации различных типов и стилей линий,
которые могут быть нарисованы с помощью класса Graphics.
@смотри javax.microedition.Icdui.Graphics
*/
public class LineDemo extends Canvas .
implements CommandListener
}
// Константа, которая представляет белый цвет.
private static final int WHITE = OxFF « 16 | OxFF « 8 I OxFF;
private Command back = new Command("Back", Command.BACK, 1);
private GraphicsDemo gDemo = GraphicsDemo.getlnstance(};
private Display display = Display.getDisplay(gDemo);
/**
Конструктор No-arg.
*/
public LineDemo()
{
super ();
addCommand(back);
setCommandListener(this) ;
display.setCurrent(this);
}
/*'*
Рисует отсекаемый белый прямоугольник, эффективно стирающий все,
что было изображено в Canvas перед этим. "/
protected void paintdipRect (Graphics g)
}
int clipX = g.getClipX ();
int clipY = g.getClipY() ;
int clipH = g.getdipHeight () ;
int clipW = g.getClipWidth();
int color = g.getColor ();
g.setColor(WHITE);
g.fillRect(clipX, clipY, clipW, clipH);
g.setColor (color);
}
/ **
Отображает внешний вид этого подкласса Canvas.
* /
public void paint (Graphics g)
{
paintdipRect (g) ;
int width = getWidth();
int height = getHeight ();
g.drawLine (20, 10, width - 20, height - 34);
g.drawLine(20, 11, width - 20, height - 33);
g.drawLine(20, 12, width - 20, height - 32);
g.drawLine(20, 13, width - 20, height - 31);
g.drawLine(20, 14, width - 20, height - 30);
g.setStrokeStyle(Graphics.DOTTED);
g.drawLine(20, 24, width - 20, height - 20);
g.drawLine(20, 25, width - 20, height - 19);
g.drawLine(20, 26, width - 20, height - 18);
g. setStrokeStyle (Graphics.SOLID);
g.drawLine(20, 36, width - 20, height - 8);
}
public void commandAction(Command c, Displayable d)
{
if (c == back)
{
GraphicsDemo.getlnstanceO.display() ;
}
}
}
Метод paint (Graphics g) является основным в этом примере. Поскольку Canvas описывает этот метод как абстрактный, подклассы должны предоставлять конкретное описание. На экране, созданном программой в листинге 6.2, ничего не появляется, поскольку ее метод paint (Graphics g) не описывает никаких операций по рисованию.
Ваша программа должна выполнять все свои операции по рисованию в методе paint (Graphics g) на объекте Graphics, переданном ей. Вы запускаете стандартные операции по рисованию, предназначенные для класса Graphics, в этом экземпляре, который передан вашему Canvas.
Чтобы нарисовать линию, вы должны указать координаты (х, у) начальной и конечной точек. Координаты (х, у) определяются относительно точки (0, 0), которая, во время создания графического контекста, представляет пиксель, лежащий в верхнем левом углу дисплея, как показано на рисунке 6.3. Координата х определяет горизонтальное расстояние направо от колонки 0 (левый край дисплея), а координата у определяет вертикальное расстояние от строки 0, которая является верхним краем дисплея.
Ширина линий составляет один пиксель. Чтобы нарисовать более толстую линию, вы должны рисовать прилегающие линии, как демонстрируется в листинге 6.3. Три линии, показанные на рисунке 6.4, созданные с помощью листинга 6.3, имеют ширину в пять, три и один пиксель соответственно.
Кроме того, средняя линия отображена штрихпунктиром. Вы можете установить стиль штриховки для любого рисунка с помощью метода setStrokeStyle (), как демонстрируется в программе. Конкретное отображение линий, которые используют стиль штрихования Graphics.DOTTED, зависит от реализации.
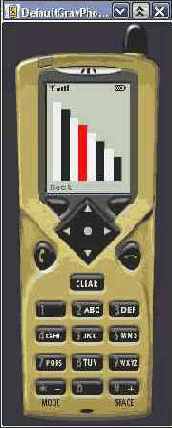
Прямоугольники. Вы можете рисовать два вида прямоугольников: обычный и закругленный. На рисунке 6.5 показаны несколько прилегающих прямоугольников.

Рисунок 6.5. Прямоугольники, как и все геометрические фигуры, могут быть изображены различными цветами с помощью указания цвета графической ручки. Средний прямоугольник красный, хотя он и кажется опенком серого на рисунке
В листинге 6.4 показан исходный код paint (Graphics g) для этого примера.
Листинг 6.4. Демонстрационная программа RectangleDemo демонстрирует графические вызовы рисования прямоугольников. Обратите внимание, что это вызов на заполнение прямоугольников
import javax.microedition.lcdui.Canvas;
import javax.microedition.Icdui.Command;
import javax.microedition.Icdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.Icdui.Displayable;
import javax.microedition.Icdui.Graphics;
import javax.microedition.Icdui.Command;
/**
Рисует прямоугольники на Canvas с помощью графических методов
в классе javax.microedition.Icdui.Graphics.
@смотри javax.microedition.Icdui.Graphics
*/
public class RectangleDemo extends Canvas
implements CommandListener
{
// Константа, представляющая белый цвет.
private static final int WHITE = OxFF « 16 | OxFF « 8 I OxFF;
private Command back = new Command("Back", Command.BACK, 1);
private Display display =
Display.getDisplay(GraphicsDemo.get!nstance()) ;
/**
Конструктор No-arg. Вызывает конструктор no-arg Canvas.
*/
public RectangleDemo()
}
super () ;
addCommand(back); setCommandListener(this);
display.setCurrent (this) ;
}
/**
Рисует белый отсекаемый прямоугольник, эффективно стирающий
все, что было отображено на Canvas перед этим.
*/
protected void paintClipRect(Graphics g)
{
int clipX = g.getClipX () ;
int clipY = g.getClipY();
int clipH = g.getClipHeight();
int clipW = g.getClipWidth ();
int color = g.getColor();
g.setColor (WHITE);
g.fillRect(clipX, clipY, clipW, clipH);
g.setColor (color);
}
/**
Отображает внешний вид этого подкласса Canvas.
*/
public void paint(Graphics g)
{
paintClipRect(g);
int width = getWidthO; int height = getHeightf);
int xO = 5;
int yO = 5;
int barW = 10;
int initHeight = height - 10;
int deltaH = 10;
g.drawRect(xO, yO, barW, initHeight);
g.fillRect(xO + barW, yO + deltaH, barW, initHeight - deltaH + 1);
g.drawRect(xO + barW " 2, yO + deltaH * 2,
barW, initHeight - deltaH * 2);
g.setColor (255, 00, 00); g.fillRect(xO + bar» * 3, yO + deltaH * 3,
barW, initHeight - deltaH * 3 + 1) ; g. setColor (0," 0, 0);
g.drawRect(xO + barW * 4, yO + deltaH * 4,
barW, initHeight - deltaH * 4);
g.fillRect(xO + barW * 5, yO + deltaH * 5,
barW, initHeight - deltaH * 5 + 1);
g.drawRect(xO + barW * 6, yO + deltaH * 6,
barW, initHeight - deltaH * 6); g.fillRect(xO + barW * 1, yO + deltaH * 1,
barW, initHeight - deltaH * 7 + 1);
}
public void commandAction(Command c, Displayable d)
{
if (c == back)
{
GraphicsDemo.getlnstanceO.display!) ;
}
}
}
Дуги. Класс Graphics также поддерживает рисование дуг. Чтобы нарисовать дугу, вы должны указать шесть параметров. Эти параметры включают четыре размера, которые определяют ограничивающий дугу прямоугольник, ее начальный угол и ее конечный угол. Ограничивающий прямоугольник определяется теми же четырьмя параметрами, которые требуются для прямоугольников.
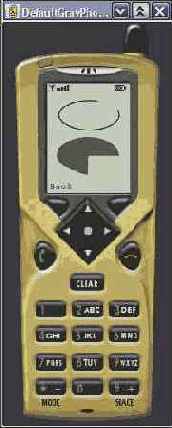
Процедура рисования отслеживает дугу вдоль ее пути от начального угла к конечному углу в направлении против часовой стрелки. Угол в 0 градусов располагается вдоль положительной оси X координатной плоскости. На рисунке 6.6 показаны две дуги, нарисованные методом paint (Graphics g) в листинге 6.5.

Рисунок 6.6. Как и другие геометрические фигуры, дуги могут быть нарисованы в режиме контура или заполненными
Листинг 6.5. Дуги могут быть нарисованы в виде очертания или заполненными, как и прямоугольники
import javax.microedition.lcdui.*;
/**
Демонстрирует рисование дуг с помощью класса Graphics.
Усмотри javax.microedition.lcdui.Graphics
*/
public class ArcDemo extends Canvas
implements ComraandListener
{
public void paint(Graphics g)
{
paintClipRect(g);
}
int width = getWidth();
int height = getHeight ();
g.drawArc(5, 5, 80, 40, 90, 300);
g.fillArc(5, 60, 80, 40, 0, 250);
}
. . . .
}
Обратите внимание, что вторая дуга заполнена и что она была создана с помощью метода f illArc () вместо метода drawArc ().
Текст. Класс Graphics также поддерживает «рисование» текстовых символов в Canvas. Три метода, перечисленные в таблице 6.4, являются методами класса Canvas, поддерживающими размещение текста в Canvas.
Таблица 6.4. Методы класса Canvas, которые поддерживают изображение текста на Canvas
| Название метода отображения текста в Canvas | Описание |
| public void drawString(String str, int x, int y, int anchor) | Рисует символы, которые формируют строковую переменную с указанной точкой привязки в позиции, определяемой координатами (х, у] |
| public void drawSubstring(String str, int offset, int len, int x, int y, int anchor) | Рисует символы, которые формируют переменную подстроки, определяемую начальной точкой и сдвигом, с указанной точкой привязки в позиции, определяемой координатами (х, у) |
| public void drawChar (Char char, int x, int y, int anchor) | Рисует символ с указанной точкой привязки в позиции, определяемой координатами (х, у) |
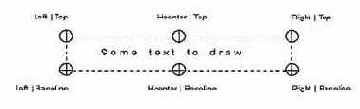
Эти методы вычисляют воображаемый ограничивающий прямоугольник, который описывает границы области, занимаемой текстом, вокруг текста, который необходимо изобразить, как показано на рисунке 6.7. Размеры этого прямоугольника зависят от длины строки и шрифта, используемого для отображения.
Параметры (х, у) в только что показанных методах представляют расположение ограничивающего прямоугольника. Параметр привязки определяет точку привязки ограничивающего прямоугольника. Точка привязки определяет, которая из шести возможных точек по периметру текста ограничивающего прямоугольника должна быть размещена в позицию (х, у).
На рисунке 6.7 показаны шесть точек привязки для регулирования расположения прямоугольника, ограничивающего текстовую строку. Значение точки привязки на самом деле является выбором нагрузки на точку ограничивающего прямоугольника. Два атрибута составляют нагрузку точки привязки: горизонтальная и вертикальная политики нагрузки. В таблице 6.5 описаны представляющие их константы класса Graphics. Они описывают public static final int.

Рисунок 6.7. Текст «рисуется» в границах воображаемого ограничивающего прямоугольника, который вычисляется стандартными текстовыми процедурами
Некоторый отображаемый текст
Таблица 6.5. Графические константы для определения политики привязки-нагрузки
| Константа привязки | Описание |
| static int LEFT | Размещает левый край у координаты х |
| static int HCENTER | Размещает горизонтальный центр у координаты х |
| static int RIGHT | Размещает правый край у координаты х |
| static int TOP | Размещает верх у координаты у |
| static int BASELINE | Размещает нижнюю строку текста у координаты у |
| static int BOTTOM | Размещает низ ограничивающего прямоугольника у координаты у |
| static int VCENTER | Только для изображений, размещает вертикальный центр изображения у координаты у |
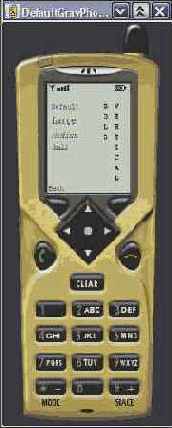
На рисунке 6. 8 показан некоторый текст, отображаемый на Canvas, а в листинге 6.6 показан метод paint (Graphics g) исходного кода, который его отображает.

Рисунок 6.8. Чтобы нарисовать текст, укажите местоположение его точки привязки. Рисуйте вертикальный текст, определяя местоположение и отображая каждый символ текста
Листинг 6.6. Чтобы создать текст, укажите точку привязки и нагрузку точки привязки. Вы также можете указать шрифт текста, который будет отображен
import javax.microedition.lcdui.Canvas;
import javax.microedition.lcdui.Command;
import javax.rnicroedition.lcdui.CornmandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Font;
import javax.microedition.lcdui.Graphics;
/**
Отображает некоторый текст, «нарисованный» в Canvas.
Демонстрирует использование процедур рисования текста в Graphics.
Усмотри javax.microedition.lcdui.Graphics
*/
public class TextDemo extends Canvas
implements CommandListener
}
public void paint(Graphics g)
}
paintClipRect(g) ;
int width = getWidth (); int height = "getHeight () ;
g.setFont(Font.getDefault Font());
g.drawStriny("Default", 5, 30, Graphics.LEFT I Graphics.BOTTOM);
g. setFont (Font.get Font (Font.FACE_SYSTEM, Font.STYLE_PLAIN,
Font.SIZE_LARGE)) ; g.drawstring("Large", 5, 53, Graphics.LEFT | Graphics.BOTTOM);
g.set Font(Font.getFont(Font.FACE_MONOSPACE, Font.STYLE_ITALIC,
Font.SIZE_MEDIUM));
g.drawString("Medium", 5, 71, Graphics.LEFT I Graphics.BOTTOM);
g.set Font(Font.get Font(Font.FACE_PROPORTIONAL, Font.STYLE_UNDERLINED,
Font.SIZE_SMALL));
g.drawString("Small", 5, 90, Graphics.LEFT I Graphics.BOTTOM);
g.setFont(Font.getFont(Font.FACE_MONOSPACE, Font.STYLE_BOLD,
Font.SIZE_MEDIUM));
g.drawString ("V", width - 10, 20, Graphics.RIGHT I Graphics.BOTTOM)
g.drawStringC'E", width - 10, 32, Graphics.RIGHT I Graphics.BOTTOM)
g.drawString("R", width - 10, 44, Graphics.RIGHT I Graphics.BOTTOM)
g.drawStringC'T", width - 10, 56, Graphics.RIGHT I Graphics.BOTTOM)
g.drawString("I", width - 10, 68, Graphics.RIGHT I Graphics.BOTTOM)
g.drawString ("C", width - 10, 80, Graphics.RIGHT | Graphics.BOTTOM)
g.drawStringC'A", width - 10, 92, Graphics.RIGHT I Graphics.BOTTOM) g.drawString ("L", width - 10, 104, Graphics.RIGHT I Graphics.BOTTOM);
g.drawChar('B', width - 25, 20, Graphics.RIGHT | Graphics.BOTTOM);
g.drawChar('0', width - 25, 32, Graphics.RIGHT I Graphics.BOTTOM) ;:
g.drawChar('L', width - 25, 44, Graphics.RIGHT I Graphics.BOTTOM) ;:
g.drawChar ( 'D', width - 25, 56, Graphics.RIGHT I Graphics.BOTTOM);
}
. . .
}
Эта демонстрационная программа выбирает, где разместить текстовые строки «Default», «Large», «Medium» и «Small», располагая основные линии ограничивающих прямоугольников. Текст также выравнивается по левому краю. Обратите внимание, что логический OR горизонтальной и вертикальной политик привязки (LEFT | BOTTOM) указывают позицию привязки.
Две строки «BOLD» и «VERTICAL» нарисованы вертикально простым размещением отдельных символов с помощью метода drawChar(). Они определяются сдвигом от правого края дисплея. С помощью политики привязки RIGHT код вычисляет положение правого края ограничивающего прямоугольника, вычитая некоторое количество пикселей из координаты крайнего справа пикселя дисплея.
API Graphics также определяет другую константу, VCENTER, которая действительна только для указания вертикальной политики привязки при размещении изображений. Она недействительна для текста. VCENTER обуславливает то, что вертикальный центр изображения должен быть размещен в координатной точке (х, у). Вы узнаете о работе с изображениями далее в этой главе.
Шрифты. Вы можете выбрать шрифт для любого текста, который вы изобразили в Canvas, как демонстрируется в листинге 6.6. Вы выбираете шрифт, указывая три атрибута шрифта: гарнитура, стиль и размер. Класс javax.microedition.lcdui.Font определяет для каждой из трех категорий константы, показанные в таблице 6.6.
Таблица 6.6. Графические константы, которые определяют атрибуты шрифтов
| Константа атрибута | Описание |
| static int FACE MONOSPACE | Значение атрибута гарнитуры |
| static int FACE_PROPORTIONAL | Значение атрибута гарнитуры |
| static int FACE SYSTEM | Значение атрибута гарнитуры |
| static int STYLE BOLD | Значение атрибута стиля |
| static int STYLE ITALIC | Значение атрибута стиля |
| static int STYLE PLAIN | Значение атрибута стиля |
| static int STYLE UNDERLINED | Значение атрибута стиля |
| static int SIZE SMALL | Значение атрибута размера |
| static int SIZE MEDIUM | Значение атрибута размера |
| static int SIZE LARGE | Значение атрибута размера |
В отличие от AWT и Swing, вам не придется иметь огромный набор шрифтов и несметное число размеров шрифтов. Более того, поскольку класс Font объявлен final и не имеет конструкторов public, вы не можете организовать его подклассы для определения новых шрифтов. Создатели MIDP решили ограничить число доступных шрифтов с учетом ограничений устройства.
Вам необходимо получить ссылку на текущий объект Font для того, чтобы переслать его в метод Graphics.setFontf). Вы можете получить объект Font, только вызвав один из двух методов static:
Font.getFont(int face, int style, int size)
Font.get Default Font ()
Указанный шрифт будет использоваться во всех последующих операциях по рисованию до тех пор, пока вы вновь его не измените. В листинге 6.6 шрифт был изменен до создания различных текстовых строк или символов для достижения желаемого эффекта.